
현 포스팅 부터는 Tailwind에서 자주사용하는 18가지의 문법을 정리하고자 한다. 하나의 포스팅에는 3개 ~ 4개 정도의 분량의 내용을 정리하고 이를 복습하고자 한다.
이번 포스팅에서는 색, 컨테이너와 공간(마진, 패딩), 타이포그래피(글 간격, 폰트, 폰트 크기 조정)에 대해서 소개하고자 한다.
Tailwind로 색을 표현하는 방법
tailwind로 색을 표현하기 위해서는 요소-색깔-색의 진함 정도를 사용하여 표현한다. 색의 진함의 정도는 100 ~ 900까지 가능하고 흰색이나 검은색 같은 경우는 진함 정도를 표현 할 수 없다.
- index.html
<!-- Text 색 조정 -->
<p class='text-black'> Tailwind is awesome </p>
<p class='text-white'> Tailwind is awesome </p>
<p class='text-red-500'> Tailwind is awesome </p>
<!-- background 색 조정 -->
<p class="bg-slate-800">tailwind is awesome</p>
<p class="bg-emerald-400">tailwind is awesome</p>
<p class="bg-yellow-300">tailwind is awesome</p>
<p class="bg-indigo-800 text-white">tailwind is awesome</p>
<!-- 텍스트에 밑줄을 넣고 밑줄의 색깔 조정 -->
<p class="underline decoration-red-500">tailwind is awesome</p>
<!-- input 박스 테두리 색 조정 -->
<input type="text" class="border border-blue-400" />
<input type="text" class="border border-green-400" />
<input type="text" class="border border-orange-400" />
<!-- 구역을 나눌때 나누는 선의 색깔 조정 -->
<div class="divide-y divide-blue-400">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
<div>Item 5</div>
</div>
<!-- 바깥 테두리 색깔 조절 -->
<button class="outline outline-blue-500">Hello</button>
<!-- 박스 그림자, 색깔 조절 -->
<button class="shadow-lg bg-cyan-500 shadow-cyan-500">dd</button>
<!-- 체크 박스 색깔 -->
<input type="checkbox" class="accent-purple-500" checked> dd</input>
<!-- 색깔코드를 보고 찾아야 한다면 -->
<div class="bg-[#427fab]">Hello</div>
<div class="bg-[rgb(255,0,0)]">Hello</div>
컨테이너와 공간
- Container
다음은 컨테이너와 공간에 대한 이야기다. tailwind에서 컨테이너란 요소의 너비를 현재 중단점(break point)으로 고정하기 위해서 사용하는 컴포넌트이다. container을 통해 사용 가능하며, 주로 고정된 화면 크기에 맞춰 사용하기 위해서 max-width나 min-width와 함께 사용하기도 한다.
- Margin & Padding

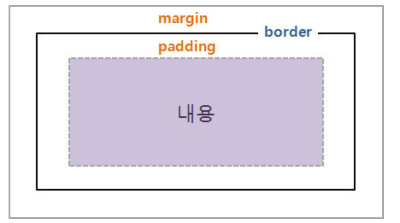
마진과 패딩은 웹 페이지에서 공백의 의미로 사용되며, 기준점이 되는 border의 내부 여백은 패딩, 외부 여백은 마진이라고 한다. 아래는 컨테이너와 마진, 패딩을 사용하는 예제이다.
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.tailwindcss.com"></script>
<title>Container & Spacing</title>
</head>
<body>
<div class="container mx-auto">
<article class="bg-slate-300">
<h3>Article One</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Exercitationem laboriosam libero molestiae recusandae accusantium
voluptates? Expedita dignissimos amet eveniet dolore nobis odio a
sunt, maiores quasi. Modi amet quos dolores!
</p>
</article>
<!-- Margin -->
<h3 class="my-4">Margin</h3>
<div class="m-4 bg-slate-100">m-4</div>
<div class="mx-4 bg-slate-200">mx-4</div>
<div class="my-4 bg-slate-300">my-4</div>
<div class="mt-6 bg-slate-400">mt-6</div>
<div class="mr-4 bg-slate-500">mr-4</div>
<div class="mb-8 bg-slate-600">mb-8</div>
<div class="ml-2 bg-slate-700">ml-2</div>
<!-- Arbitrary Spacing -->
<div class="ml-[200px] bg-slate-700">ml-[200px]</div>
<!-- Padding -->
<h3 class="my-4">Padding</h3>
<div class="p-4 bg-slate-100">p-4</div>
<div class="px-4 bg-slate-200">px-4</div>
<div class="py-4 bg-slate-300">py-4</div>
<div class="pt-6 bg-slate-400">pt-6</div>
<div class="pr-4 bg-slate-500">pr-4</div>
<div class="pb-8 bg-slate-600">pb-8</div>
<div class="pl-2 bg-slate-700">pl-2</div>
<!-- Space Between X -->
<h3 class="my-4">Space Between X</h3>
<div class="flex space-x-4">
<div class="p-3 bg-red-100">01</div>
<div class="p-3 bg-red-100">02</div>
<div class="p-3 bg-red-100">03</div>
</div>
<!-- Space Between Y -->
<h3 class="my-4">Space Between Y</h3>
<div class="flex flex-col space-y-4">
<div class="p-3 bg-red-100">01</div>
<div class="p-3 bg-red-100">02</div>
<div class="p-3 bg-red-100">03</div>
</div>
</div>
</body>
</html>
<!-- Breakpoinsts for Container
container None width: 100%;
sm (640px) max-width: 640px;
md (768px) max-width: 768px;
lg (1024px) max-width: 1024px;
xl (1280px) max-width: 1280px;
2xl (1536px) max-width: 1536px;
-->
타이포그래피
타이포그래피는 글자의 폰트, 배열, 간격에 대해 다루는 것을 의미한다. 아래는 타이포그래피를 조절하는 하나의 예시이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.tailwindcss.com"></script>
<title>Typography</title>
</head>
<body>
<!-- Font Family -->
<p class="font-sans">Tailwind is awesome</p>
<p class="font-serif">Tailwind is awesome</p>
<p class="font-mono">Tailwind is awesome</p>
<!-- Font Size -->
<p class="text-xs">Tailwind is awesome</p>
<p class="text-sm">Tailwind is awesome</p>
<p class="text-base">Tailwind is awesome</p>
<p class="text-lg">Tailwind is awesome</p>
<p class="text-xl">Tailwind is awesome</p>
<p class="text-2xl">Tailwind is awesome</p>
<p class="text-3xl">Tailwind is awesome</p>
<p class="text-4xl">Tailwind is awesome</p>
<p class="text-5xl">Tailwind is awesome</p>
<p class="text-6xl">Tailwind is awesome</p>
<p class="text-7xl">Tailwind is awesome</p>
<p class="text-8xl">Tailwind is awesome</p>
<p class="text-9xl">Tailwind is awesome</p>
<!-- Font Weight -->
<p class="font-light">Tailwind is awesome</p>
<p class="font-normal">Tailwind is awesome</p>
<p class="font-medium">Tailwind is awesome</p>
<p class="font-semibold">Tailwind is awesome</p>
<p class="font-bold">Tailwind is awesome</p>
<!-- Letter Spacing -->
<p class="tracking-tight">Tailwind is awesome</p>
<p class="tracking-normal">Tailwind is awesome</p>
<p class="tracking-wide">Tailwind is awesome</p>
<!-- Text Alignment -->
<p class="text-left">Tailwind is awesome</p>
<p class="text-center">Tailwind is awesome</p>
<p class="text-right">Tailwind is awesome</p>
<!-- Text Decoration -->
<p class="underline decoration-4">Tailwind is awesome</p>
<p class="line-through">Tailwind is awesome</p>
<p class="overline">Tailwind is awesome</p>
<p class="no-underline">Tailwind is awesome</p>
<!-- Decoration Style -->
<p class="underline decoration-solid">Tailwind is awesome</p>
<p class="underline decoration-double">Tailwind is awesome</p>
<p class="underline decoration-dotted">Tailwind is awesome</p>
<p class="underline decoration-dashed">Tailwind is awesome</p>
<p class="underline decoration-wavy">Tailwind is awesome</p>
<!-- Decoration Offset -->
<p class="underline underline-offset-1">Tailwind is awesome</p>
<p class="underline underline-offset-2">Tailwind is awesome</p>
<p class="underline underline-offset-4">Tailwind is awesome</p>
<p class="underline underline-offset-8">Tailwind is awesome</p>
<!-- Text Transform -->
<p class="normal-case">Tailwind is awesome</p>
<p class="uppercase">Tailwind is awesome</p>
<p class="lowercase">Tailwind is awesome</p>
<p class="capitalize">Tailwind is awesome</p>
</body>
</html>
<!-- Font Family
font-sans
font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
font-serif
font-family: ui-serif, Georgia, Cambria, "Times New Roman", Times, serif;
font-mono
font-family: ui-monospace, SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
-->
<!--
Font Size
text-xs font-size: 0.75rem; /* 12px */
text-sm font-size: 0.875rem; /* 14px */
text-base font-size: 1rem; /* 16px */
text-lg font-size: 1.125rem; /* 18px */
text-xl font-size: 1.25rem; /* 20px */
text-2xl font-size: 1.5rem; /* 24px */
text-3xl font-size: 1.875rem; /* 30px */
text-4xl font-size: 2.25rem; /* 36px */
text-5xl font-size: 3rem; /* 48px */
text-6xl font-size: 3.75rem; /* 60px */
text-7xl font-size: 4.5rem; /* 72px */
text-8xl font-size: 6rem; /* 96px */
text-9xl font-size: 8rem; /* 128px */
-->
<!-- Font Weight
font-thin font-weight: 100;
font-extralight font-weight: 200;
font-light font-weight: 300;
font-normal font-weight: 400;
font-medium font-weight: 500;
font-semibold font-weight: 600;
font-bold font-weight: 700;
font-extrabold font-weight: 800;
font-black font-weight: 900;
-->
<!-- Letter Spacing
tracking-tighter letter-spacing: -0.05em;
tracking-tight letter-spacing: -0.025em;
tracking-normal letter-spacing: 0em;
tracking-wide letter-spacing: 0.025em;
tracking-wider letter-spacing: 0.05em;
tracking-widest letter-spacing: 0.1em;
-->
<!-- Text Alignment
text-left text-align: left;
text-center text-align: center;
text-right text-align: right;
text-justify text-align: justify;
-->
<!-- Text Decoration
decoration-auto text-decoration-thickness: auto;
decoration-from-font text-decoration-thickness: from-font;
decoration-0 text-decoration-thickness: 0px;
decoration-1 text-decoration-thickness: 1px;
decoration-2 text-decoration-thickness: 2px;
decoration-4 text-decoration-thickness: 4px;
decoration-8 text-decoration-thickness: 8px;
-->
<!-- Text Transform
uppercase text-transform: uppercase;
lowercase text-transform: lowercase;
capitalize text-transform: capitalize;
normal-case text-transform: none;
-->'FrameWork > Tailwind' 카테고리의 다른 글
| 트랜스폼, 애니메이션 조절하기 (1) | 2023.11.06 |
|---|---|
| 플렉스, 그리드 조절하기 (0) | 2023.11.05 |
| 테두리, 필터, 상호작용 조절하기 (0) | 2023.11.05 |
| 공간 사이즈, 레이아웃, 그림자와 그라데이션 조절하기 (0) | 2023.11.05 |
| Tailwindcss에 대하여, 설치 방법 (0) | 2023.11.05 |