
이번에는 StatefulWidget와 StatelessWidget에 대해서 정리해보고자 한다.
생명주기
일단 StatefulWidget, StatelessWidget을 논하기전에, 생명주기에 대해서 이해할 필요가 있다. 생명주기란 위젯의 시작점에서 끝점까지 이르는 과정에 대한 주기를 의미한다.


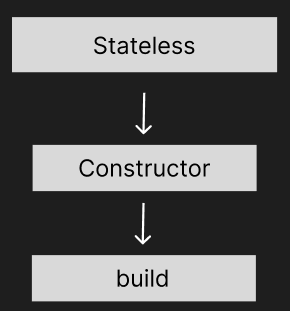
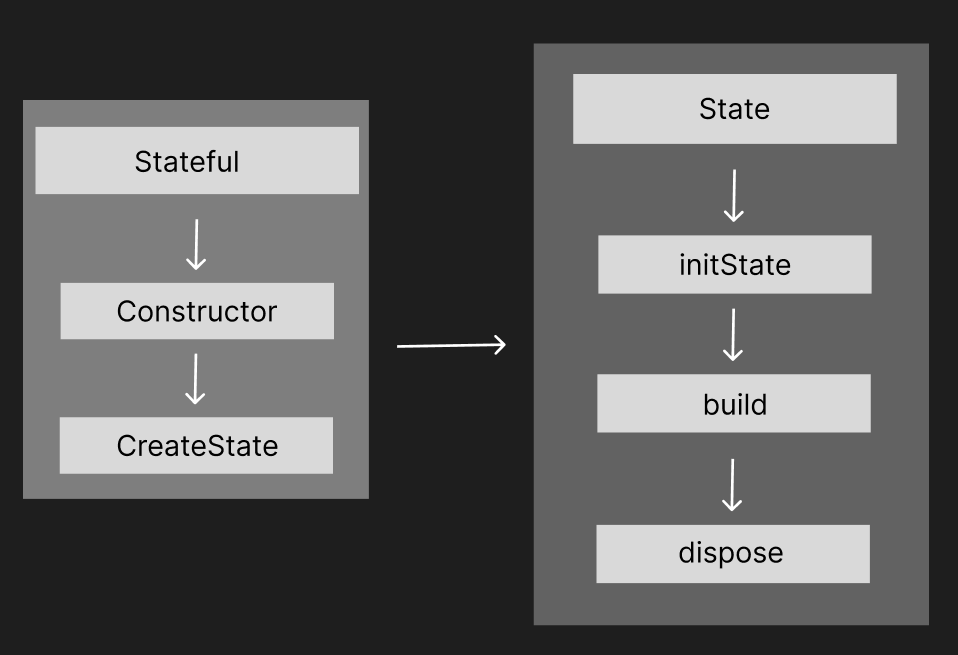
윗 그림에서 왼쪽은 Stateless, 오른쪽은 Stateful 생명주기를 나타낸다.
Stateless
일단 Stateless의 과정을 먼저 살펴보자. Stateless는 Constructor과정에서 생성되고, build에서 작업을 진행한다. 여기서 눈여겨 봐야할 점은 Stateless는 라이프사이클안에서 모든 과정, build가 단 한번만 이루어진다는 것이다.
Stateful
반면 Stateful은 Constructor에서 생성되고, createState을 통해 State라는 위젯을 안에다가 새롭게 만들어준다. 이후 State에서는 initState로 초기에 한번 세팅을 처리하고 build 과정을 지나게 되는데 이후 원한다면 삭제과정인 dispose로 생명주기가 진행된다.
Stateful 위젯은 특이하게도 두개의 위젯을 가지는데 이가 Stateful과 State이다. 위젯을 변경하는 과정에서의 생명주기는 따로 존재한다.
1. 파라미터의 값 변경

다른 위젯에서 받아온 파라미터의 값을 변경하여 위젯으로 사용하는 경우에는 다음과 같이 진행되는데, Stateful에서 파라미터를 받아 Constructor을 실행하고, 변경된 파라미터 값들을 가지고 Stateful가 생성될 때 함께 생성했던 State위젯을 한 번 더 빌드해준다.
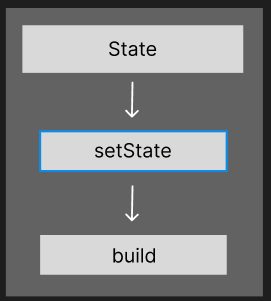
2. 상태를 변경하는 경우 (setState)

setState을 활용하여 위젯의 상태를 변경하는 경우에는 다음과 같이 진행된다. 일단 setState함수가 실행됨녀서 상태의 값이 변경되고, 그 값들을 빌드한다.
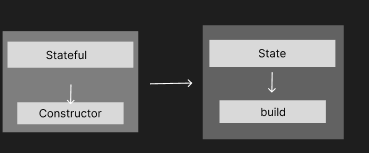
비교
이를 코드로 비교하면 다음과 같다. Statelful경우 createState() 과정이 추가되어 있음을 확인할 수 있다.
- 추가로 해당 코드 같은 경우에는 stful, stless을 적으면 손 쉽게 구현해줌으로 이를 이용하여 구현하는 것을 추천한다.
- 위에서 어렵게 설명했지만, 상태의 변화가 있을경우 stful, 없을경우 stless을 활용하면 된다.
- main.dart
// Stateless
class extends StatelessWidget {
const ({super.key});
@override
Widget build(BuildContext context) {
return const Placeholder();
}
}
// Stateful
class extends StatefulWidget {
const ({super.key});
@override
State<> createState() => _State();
}
class _State extends State<> {
@override
Widget build(BuildContext context) {
return const Placeholder();
}
}
'FrameWork > Flutter' 카테고리의 다른 글
| visual studio code에서 flutter 코드 정렬 할 때, 위젯 별로 정렬되지 않은 문제 해결하기 (0) | 2025.02.24 |
|---|---|
| Navigator을 통한 화면 전환과 위젯 필수 매개변수 받기 (0) | 2023.11.10 |
| Flutter 프로젝트 디렉토리 구조, 위젯 알아보기 (0) | 2023.11.09 |
| WillPopScope을 통해 뒤로가기 버튼 기능 활성화 하기 (0) | 2023.11.09 |
| 웹 뷰(WebView) 사용하기 (1) | 2023.11.09 |