
이번에는 플러터를 통해 웹뷰를 어떻에 실행시킬 수 있는지에 대해 정리하고자 한다.
웹 뷰 (Web View) 패키지 설치
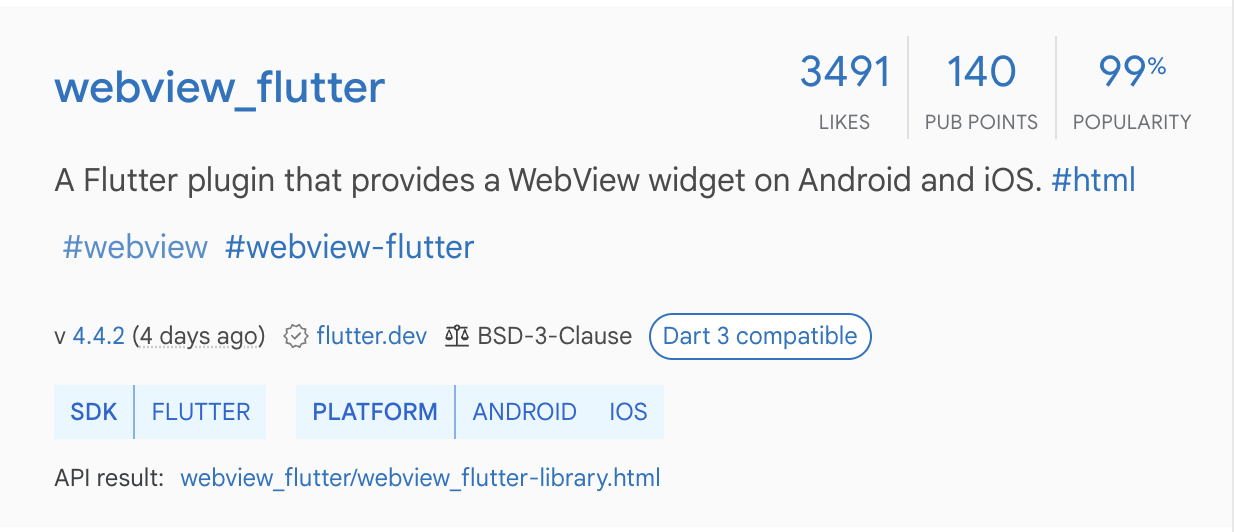
플러터에서 웹 뷰를 사용하기 위해서는 패키지를 설치하여야 한다. 일반적으로 Dart 언어에서 다루는 패키지는 pub.dev에서 확인 할 수 있으므로 해당 사이트에서 적절한 패키지를 찾아 설치하고, 패키지를 어떻에 사용하는지에 대해서 설명이 있으므로 이를 활용하여 사용하는 방법을 익혀나가는 것을 추천한다.
Dart packages
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter and general Dart programs.
pub.dev
우리는 현재 웹뷰 패키지를 사용할꺼기 때문에 해당패키지를 통해 과정을 진행해보려고 한다.

가이드에 따라서 패키지를 설치한다.
- Terminal
flutter pub add webview_flutter
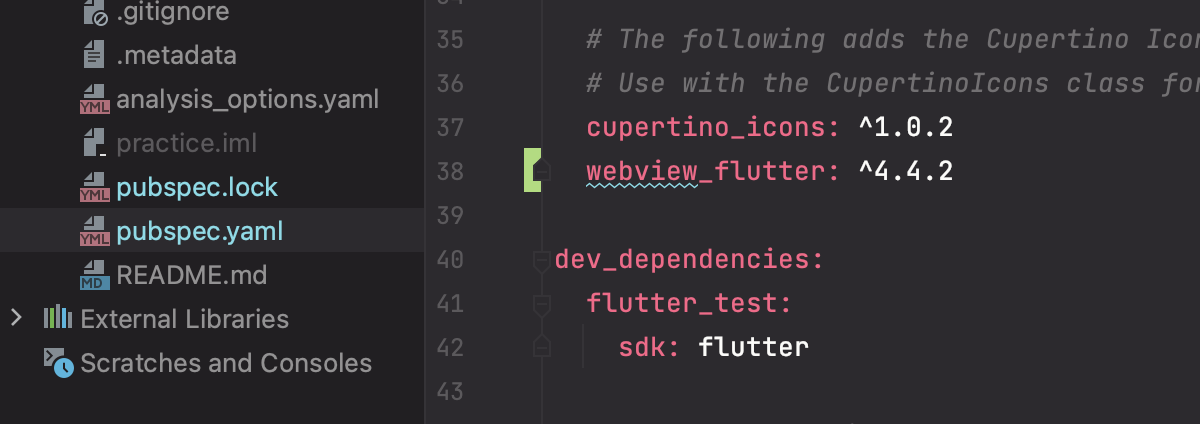
패키지를 설치하게 되면, pubspec.yaml에 해당 패키지에 대한 정보가 담기게 됨으로 참고한다.

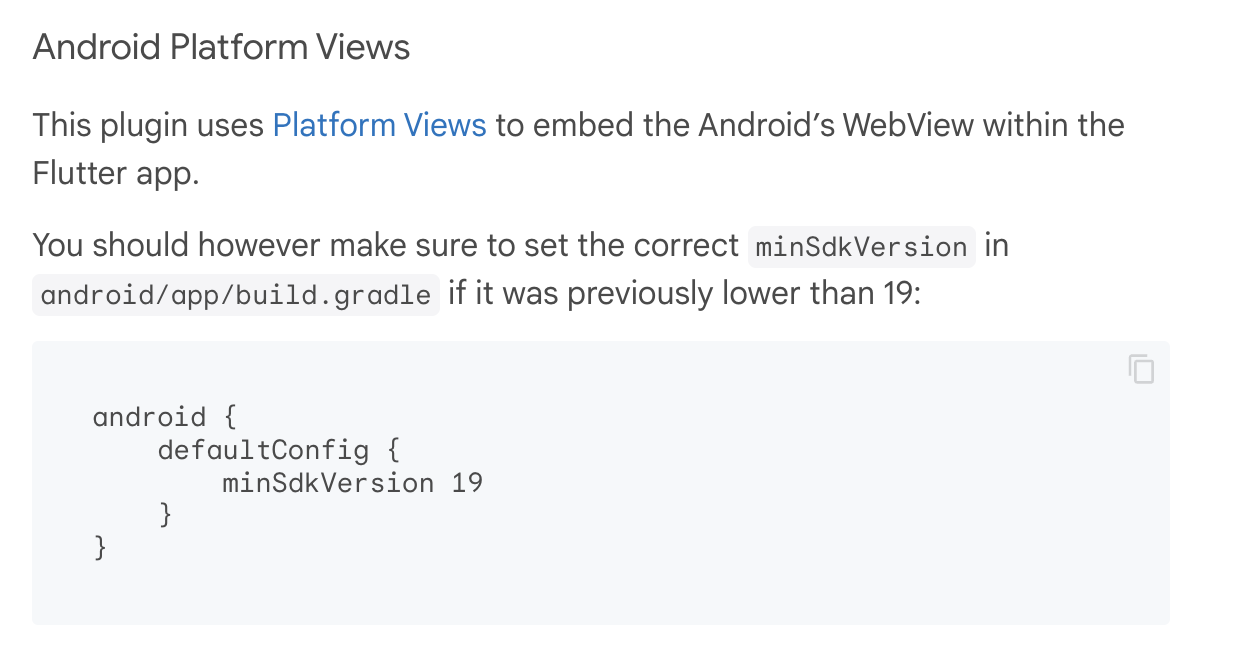
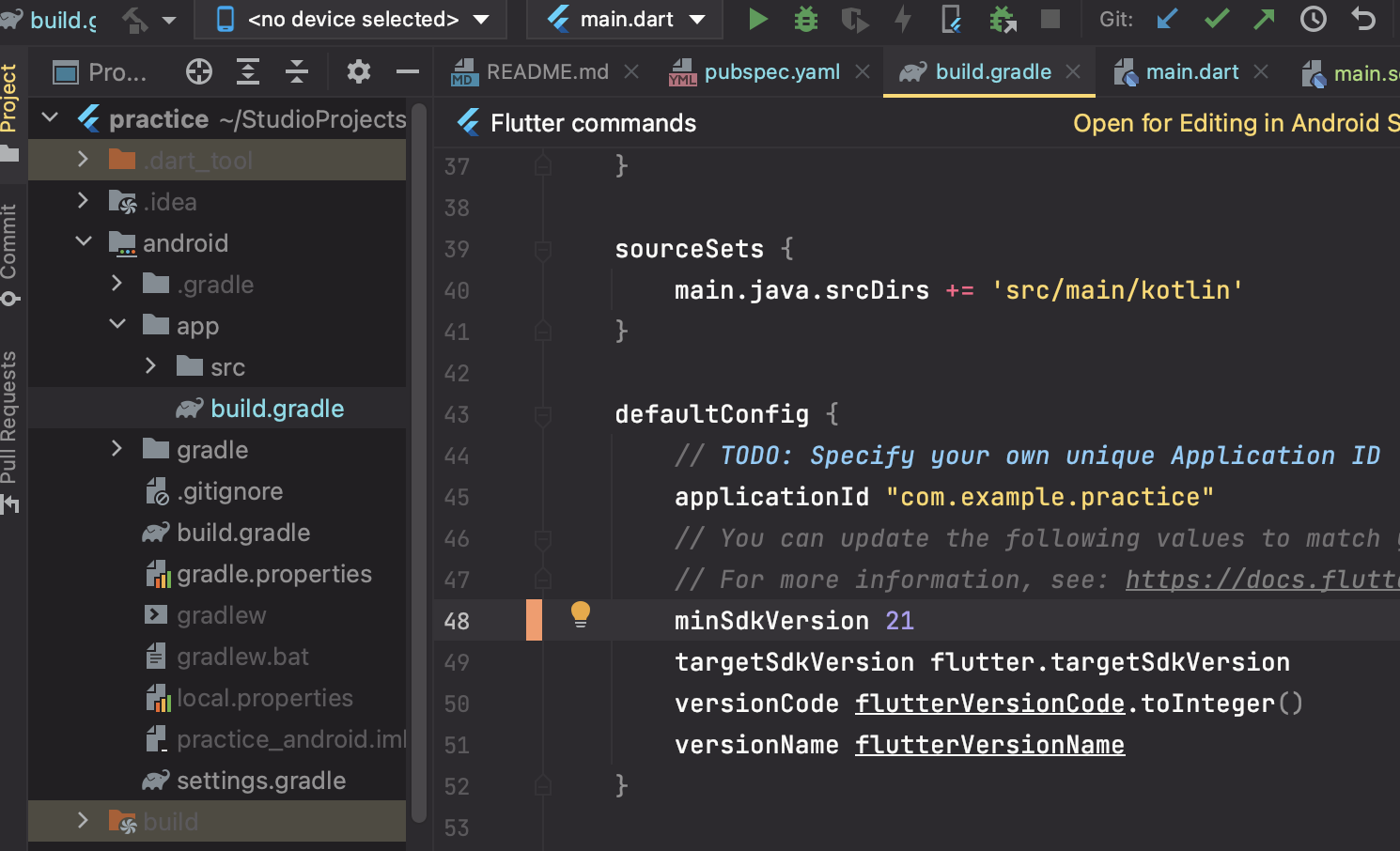
그 다음 리드미를 읽어보면 안드로이드 플랫폼에 대한 소개가 나오는데, 웹 뷰를 사용하기 위해서는 안드로이드 버전을 19이상 사용하라고 한다. 이를 조정하기 위해서 andriod > app > build.gradle에 들어가서 해당 minSdkVersion을 19이상으로 조정한다.


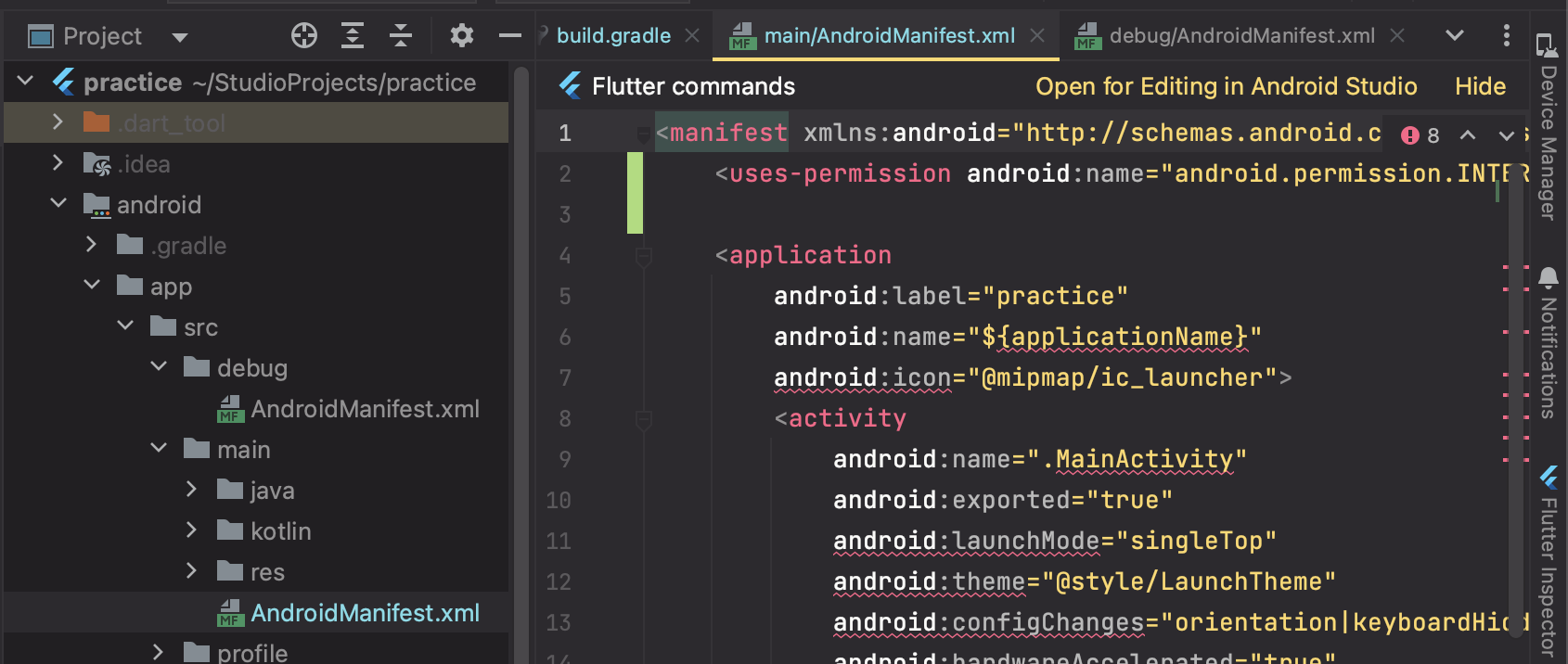
그리고 안드로이드의 인터넷 권한을 부여해야 하는데 이는 andriod > app > src > debug > AndroidManifest.xml에서
<uses-permission android:name="android.permission.INTERNET"/>
구문을 복사 한 뒤에, andriod > app > src > main > AndroidManifest.xml 에 복사해서 붙여 넣어 준다.

웹 뷰 (Web View) 구현하기
구현하는 방법은 다음과 같다. 일단 웹 컨트롤러를 만들어준뒤, 바디 부분에 WebViewWidget()을 만들어준뒤 아까 만들어뒀던 웹 컨트롤러를 넘겨주면 된다.
- main.dart (웹 컨트롤러 부분)
WebViewController controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted)
..setBackgroundColor(const Color(0x00000000))
..setNavigationDelegate(
NavigationDelegate(
onProgress: (int progress) {
// Update loading bar.
},
onPageStarted: (String url) {},
onPageFinished: (String url) {},
onWebResourceError: (WebResourceError error) {},
onNavigationRequest: (NavigationRequest request) {
if (request.url.startsWith('https://www.youtube.com/')) {
return NavigationDecision.prevent;
}
return NavigationDecision.navigate;
},
),
)
..loadRequest(Uri.parse('내가 뛰우고 싶은 URL'));
- main.dart (완성본)
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class MainScreen extends StatefulWidget {
const MainScreen({super.key});
@override
State<MainScreen> createState() => _MainScreenState();
}
class _MainScreenState extends State<MainScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
),
body: WebViewWidget(controller: controller),
);
}
}
WebViewController controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted)
..setBackgroundColor(const Color(0x00000000))
..setNavigationDelegate(
NavigationDelegate(
onProgress: (int progress) {
// Update loading bar.
},
onPageStarted: (String url) {},
onPageFinished: (String url) {},
onWebResourceError: (WebResourceError error) {},
onNavigationRequest: (NavigationRequest request) {
if (request.url.startsWith('https://www.youtube.com/')) {
return NavigationDecision.prevent;
}
return NavigationDecision.navigate;
},
),
)
..loadRequest(Uri.parse('내가 뛰우고 싶은 URL'));
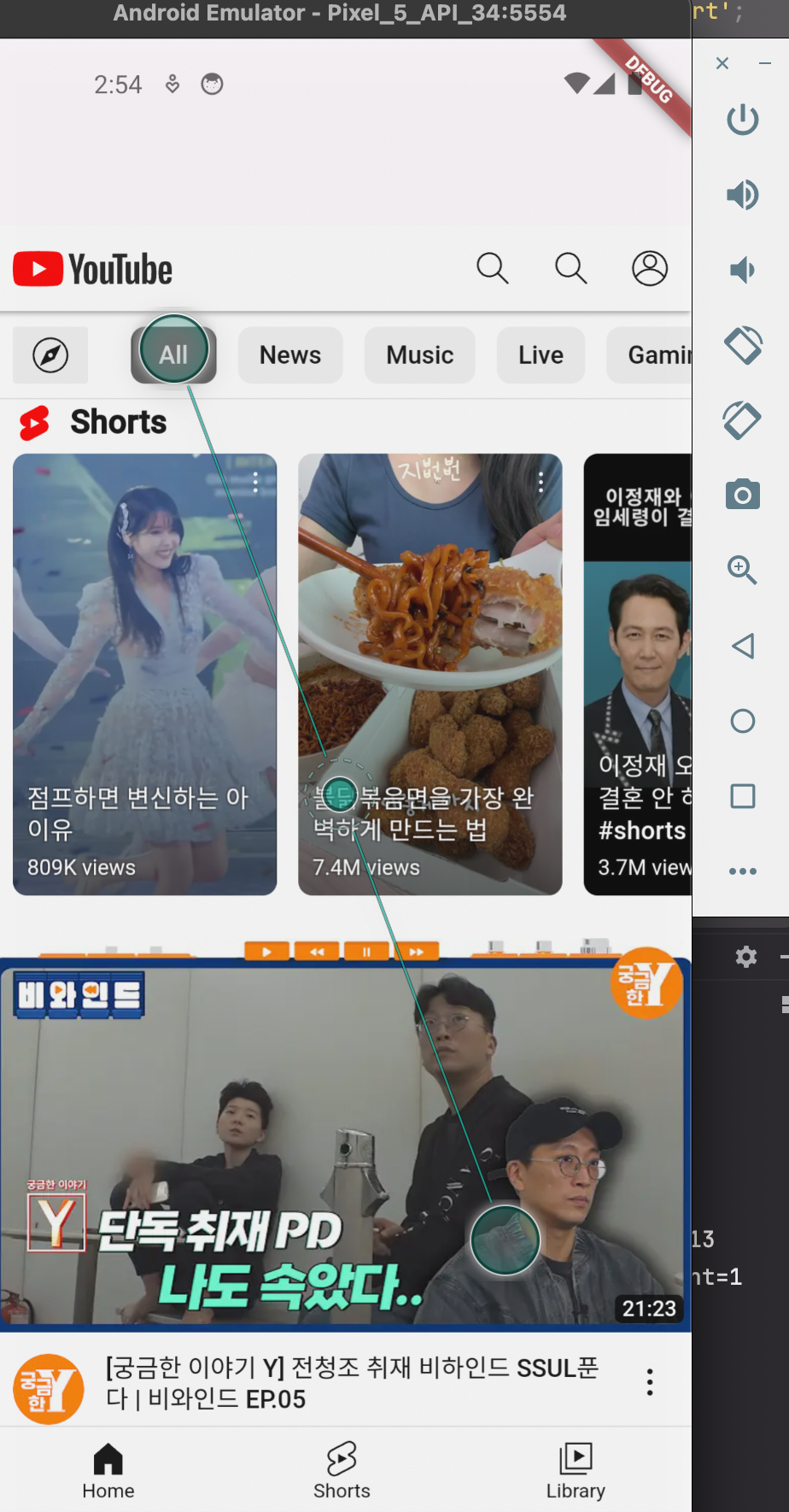
내가 만약 유튜브로 URL을 설정하였다면, 시뮬레이터에서는 다음과 같은 결과값을 받아볼 수 있다.

웹 컨트롤러 클래스에 대한 변수나, 함수에 대한 설명은 아래 공식문서를 통해 확인 할 수 있으니 참고하자.
AndroidWebViewController class - webview_flutter_android library - Dart API
AndroidWebViewController class Implementation of the PlatformWebViewController with the Android WebView API. Inheritance Object PlatformInterface AndroidWebViewController Properties hashCode → int The hash code for this object. no setterinherited params
pub.dev
'FrameWork > Flutter' 카테고리의 다른 글
| StatefulWidget와 StatelessWidget 알아보기 (0) | 2023.11.09 |
|---|---|
| Flutter 프로젝트 디렉토리 구조, 위젯 알아보기 (0) | 2023.11.09 |
| WillPopScope을 통해 뒤로가기 버튼 기능 활성화 하기 (0) | 2023.11.09 |
| 안드로이드 스튜디오 zsh: command not found: flutter 오류 해결 방법 (0) | 2023.11.08 |
| Flutter 맥에서 설치하고 기본 설정하기 (0) | 2023.11.08 |